useEffect补充与自定义hooks
本文共 1837 字,大约阅读时间需要 6 分钟。
useEffect
需求:通过useEffect获取到监听值的旧值与新值
- 准备一组数据可以被监听到
import React,{ useState} from 'react'; function Child(props){ let [txt,setTxt] = useState("1"); return { setTxt(target.value) }} /> } export default Child - 通过useRef实现绑定
import React,{ useState,useRef} from 'react';function Child(props){ let [txt,setTxt] = useState("1"); let txtRef = useRef(txt); useEffect(()=>{ console.log(txtRef.current,txt); txtRef.current = txt; },[txt]); return { setTxt(target.value) }} />}export default Child - 通过useEffect实现监听
import React,{ useState,useEffect,useRef} from 'react';function Child(props){ let [txt,setTxt] = useState("1"); let txtRef = useRef(txt); useEffect(()=>{ console.log(txtRef.current,txt); },[txt]); return { setTxt(target.value) }} />}export default Child 浏览器反馈
 我们这个时候已经可以获取到值了,但是每次我们修改完
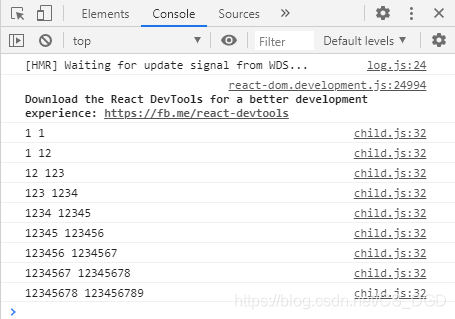
我们这个时候已经可以获取到值了,但是每次我们修改完txt,也就是我们的新值出现后,我们的txtRef.current也就是老值是不会发生改变的 浏览器反馈  4. 所以我们还需要最后一步,将新值输出后,存储在老值内,已达成下一次输出时
4. 所以我们还需要最后一步,将新值输出后,存储在老值内,已达成下一次输出时老值是上一个新值,新值是修改后的值 ...useEffect(()=>{ console.log(txtRef.current,txt); txtRef.current = txt;},[txt]);... 浏览器反馈

自定义hooks
Hooks使用规则
- 只在顶层调⽤Hooks Hooks的调⽤,尽量只在顶层作⽤域进行调用不要在循环,条件或者是嵌套函数中调⽤Hook,否则可能会⽆ ,确保每次组件渲染时都以相同的顺序调⽤Hook。
- 只在函数组件调⽤Hooks,React Hooks目前只支持函数组件,所以⼤大家别在class组件或者普通的函数⾥面调⽤Hook钩⼦函数
- React Hooks的应用场景在函数组件,自定义hooks
在自定义Hooks中还有一条规则,就是定义时,名字必须以use开头
案例
//自定义hooks组件import React,{ useState} from 'react';function useTitle(title){ return document.title = title}export { useTitle};// 显示页面import React,{ useState} from 'react';import { useTitle} from './hooks'function App(){ let [tit,setTit] = useState('App'); useTitle(tit) return { setTit(target.value) target.value = '' }} />}export default App; 转载地址:http://hlwiz.baihongyu.com/
你可能感兴趣的文章